반응형

테스트를 위해 웹 서버를 빠르게 구축해야할 경우가 있습니다.
npm으로 간단히 웹서버를 구축하는 방법을 공유드리겠습니다.

웹서버 구축 방법
1. Ubuntu에서 apt 명령어를 통해 nodejs와 npm을 설치합니다
# nodejs 설치
sudo apt-get install nodejs
# 버전 확인
nodejs -v
# npm 설치
sudo apt-get install npm
2. 웹 개발 프레임워크를 설치하고 및 프로젝트 이름의 폴더를 생성합니다.
# Express.js(웹 백엔드 개발 프레임워크) 설치
sudo npm install express-generator -g
# Node.js 웹 애플리케이션 프로젝트 생성
expresss <Project이름> --no-view
# 프로젝트 폴더 이동
cd <Project이름>
3. 프로젝트에 필요한 패키지를 설치하고 및 서버를 실행합니다.
# 프로젝트에 필요한 패키지 설치
npm install
# (나오는 경우) 취약점 조치
npm audit fix --force
# express 서버 실행
npm start
4. 서버 동작 확인
위 모든 작업이 완료되면 이제는 서버가 정상 동작하고 있는지 확인하는 작업만 남았습니다.
확인하는 방법은 아래 2가지 방법 중 하나만 하셔도 됩니다.
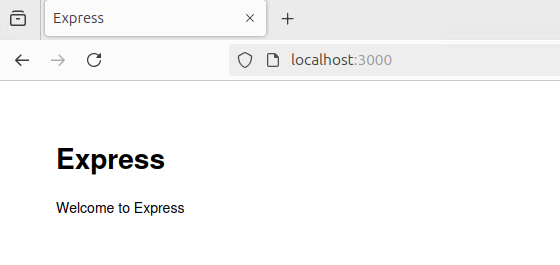
# 웹 브라우저 띄우고 접속 확인
http://localhost:3000
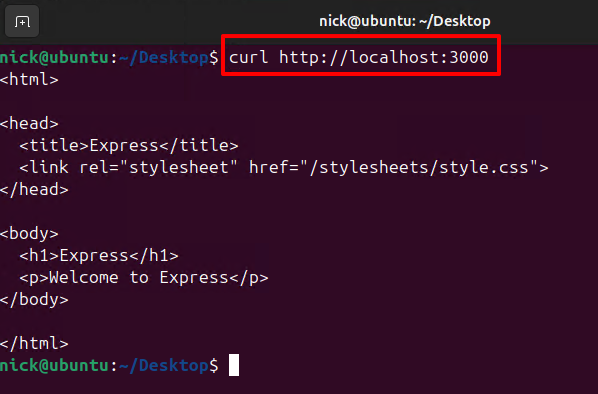
# 새 터미널 띄우고 접속 확인
curl http://localhost:3000


도움이 되셨기를 바랍니다.
caul334@gmail.com
내용이 유용하셨다면 좋아요&댓글 부탁드립니다.
이 블로그를 이끌어갈 수 있는 강력한 힘입니다!
반응형
'IT > Linux' 카테고리의 다른 글
| [Linux] CentOS에서 syslog 설정하는 방법 (feat 파일명 설정 포함) (1235) | 2023.05.22 |
|---|---|
| [Windows] 원드라이브(onedrive) 바탕화면 동기화 해제 방법 (8) | 2022.03.28 |
| [Linux] 우분투 GRUB 부트로더 화면 변경 & 패스워드 설정 (8) | 2022.03.20 |
| [Linux] 우분투 root 패스워드 잃어버렸을 때 복구 방법 (14) | 2022.03.20 |
| 초스피드로 빠르게 FTP 설치하는 방법 (Ubuntu) (10) | 2022.03.14 |