CloudGoat를 사용해보고자 아래 명령어를 입력했을때 에러가 나는 분들은 해결할 수 있습니다.
# 입력한 명령어
./cloudgoat.py create <시나리오>
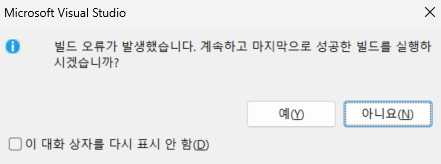
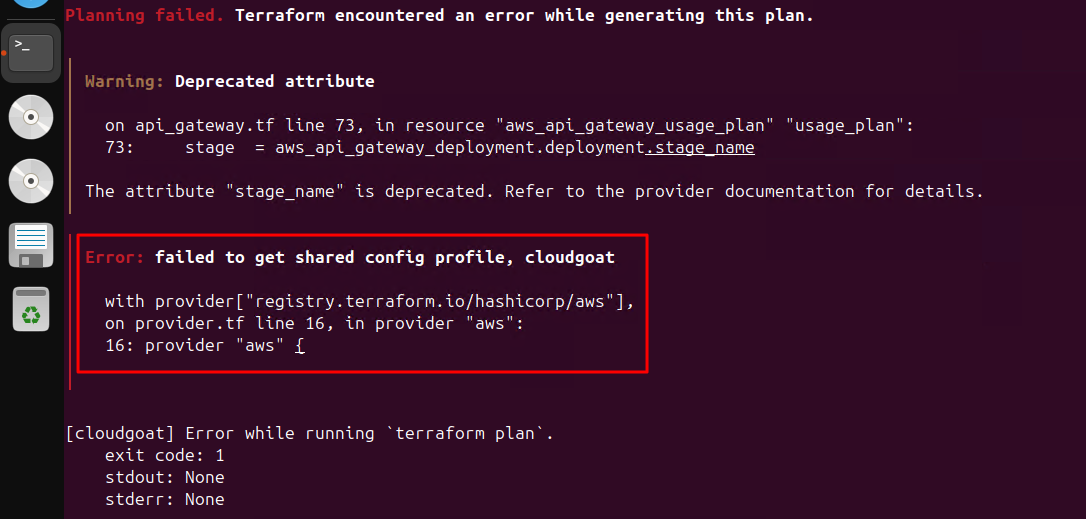
에러 증상
Ubuntu에 CloudGoat를 git에서 다운받아 실행하니 아래와 같은 에러가 출력되었습니다.

원인 및 해결책
에러 발생 원인은 CloudGoat에 대한 AWS Profile이 없기 때문입니다.
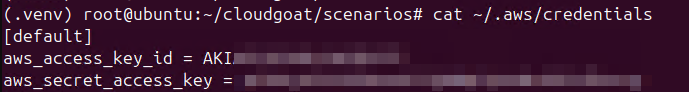
에러가 발생하신 분들은 아래 API Access Key를 출력하는 명령어를 실행해보면 아래 사진과 같이 [default] 항목만 출력될 겁니다.
# API Access Key 출력
cat ~/.aws/credentials

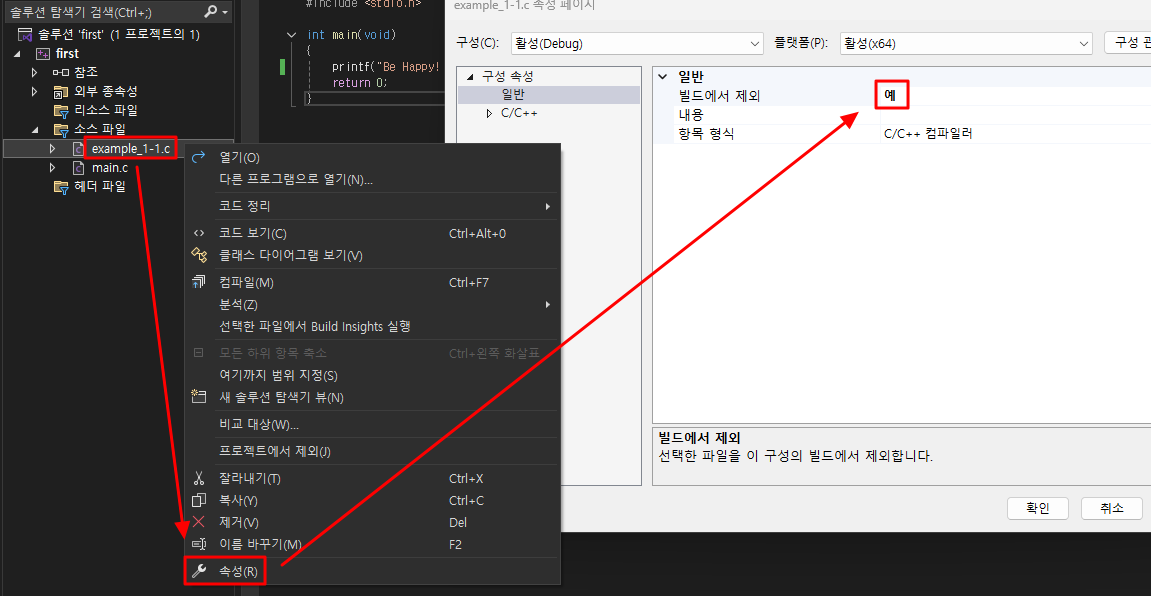
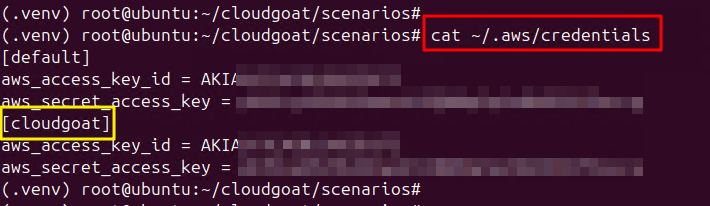
하지만 Profile을 추가하면 아래 노란색 네모박스와 같이 cloudgoat에 대한 Profile을 추가할 수 있습니다.
다음 명령어를 입력하여 cloudgoat에 대한 Profile을 추가해보겠습니다.
# Cloudgoat AWS Profile 추가
aws configure --profile cloudgoat
# 1) Acess ID 입력
# 2) Secreet Key 입력
이후 다시 cat ~/.aws/credentials 명령어로 출력해보면 아래와 동일하게 출력되는 것을 확인 가능하실 겁니다.

Profile이 추가되었다면 다시 ./cloudgoat.py create <시나리오> 명령어를 입력하면!
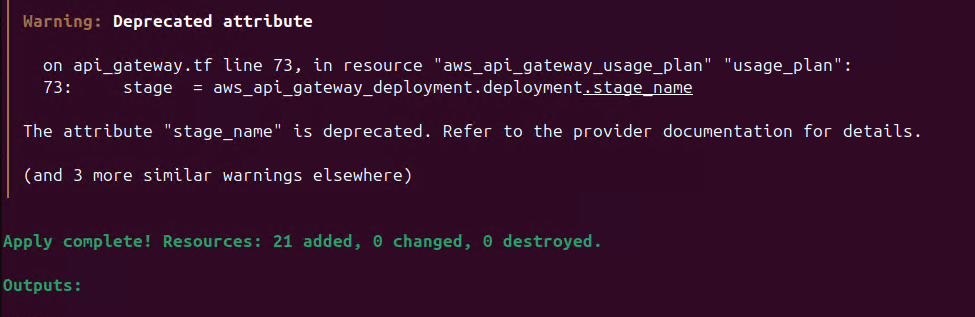
아래 사진과 같이 에러 없이 정상적으로 명령어가 실행되는 것을 확인할 수 있습니다.

이 글을 통해 문제가 해결되셨기를 바랍니다.
내용이 유용하셨다면 좋아요&댓글 부탁드립니다.
이 블로그를 이끌어갈 수 있는 강력한 힘입니다!
caul334@gmail.com
'IT > Cloud' 카테고리의 다른 글
| [CloudGoat] iam_privesc_by_key_rotation 문제풀이 Write-up (0) | 2025.04.02 |
|---|---|
| [AWS] AWS CLI 커맨드 입력 시 뭘 입력할지 모르겠다면! (aws cli 명령어 레퍼런스) (0) | 2025.04.02 |
| [AWS][Solved] error during connect: this error may indicate that the docker daemon is not running 에러 원인 (1243) | 2023.05.18 |
| [AWS] RI vs Savings Plans 차이점 및 특징 (1400) | 2023.05.08 |
| [AWS] IAM 계정으로 청구서(결제) 정보 확인하는 방법 (1298) | 2023.05.04 |